| Autor |
Zeitstempel |
Commit |
Aufwand |
|
Christian Harders
|
Feb 26 23:03:21 2020
|
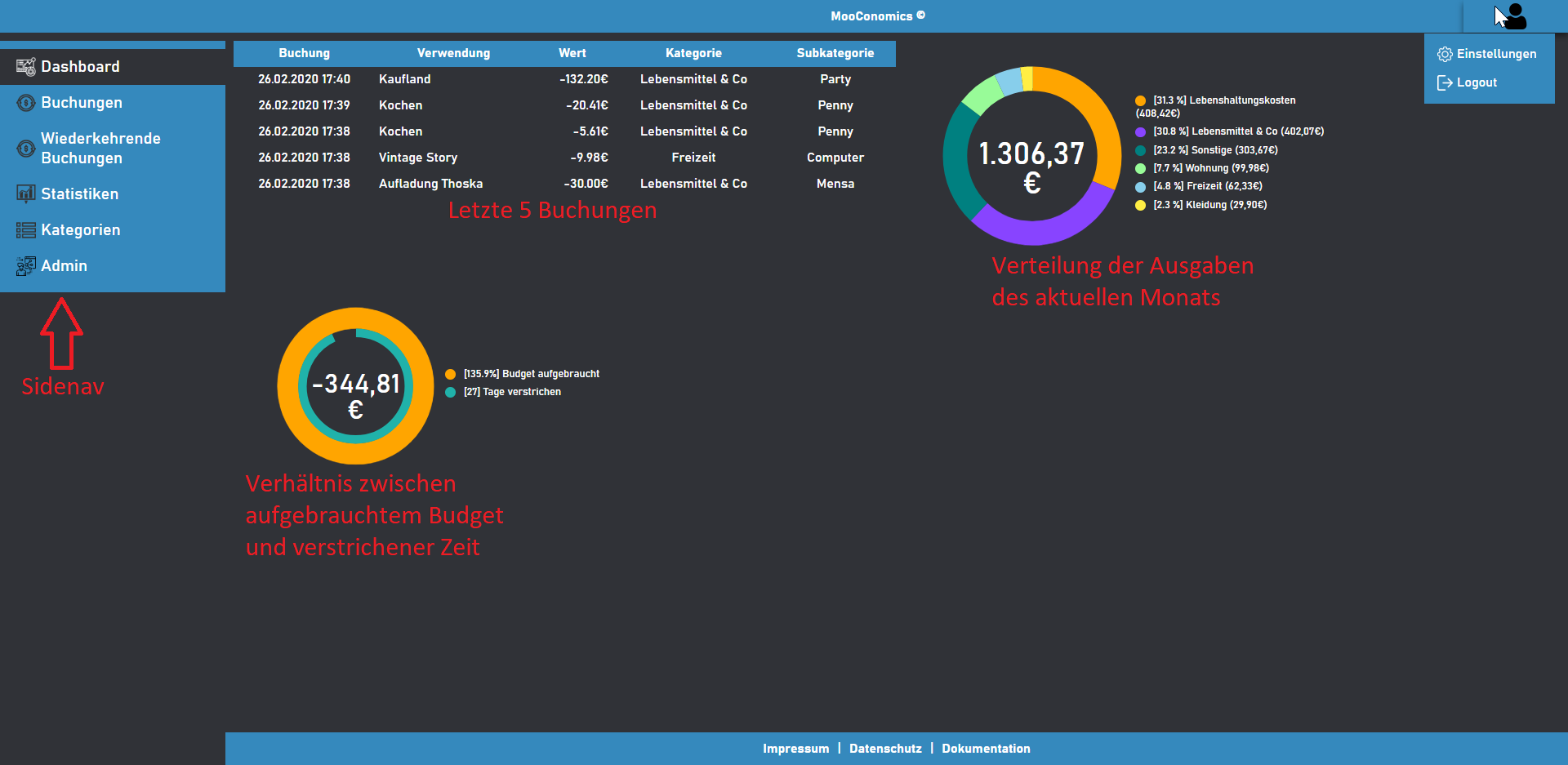
- Dashboard: added diagram showing budget - time - ratio
|
4 |
|
Christian Harders
|
Feb 26 17:57:08 2020
|
- found and removed some more code regarding the phone numbers I removed last time
|
1 |
|
Christian Harders
|
Feb 26 17:51:31 2020
|
- removed phone number from database and all uses of it from the code
- moved saldo calculation from entries.php to moneyUtils.php and added a wrapper function
|
3 |
|
Christian Harders
|
Feb 26 14:17:56 2020
|
- worked on the documentation
- slight css improvements
- made file links in layout.php relative
|
4 |
|
Christian Harders
|
Feb 25 23:52:41 2020
|
- experimentally changed general table width
- set up documentation including first screenshots
|
3 |
|
Adrian Petzold
|
Feb 4 12:57:16 2020
|
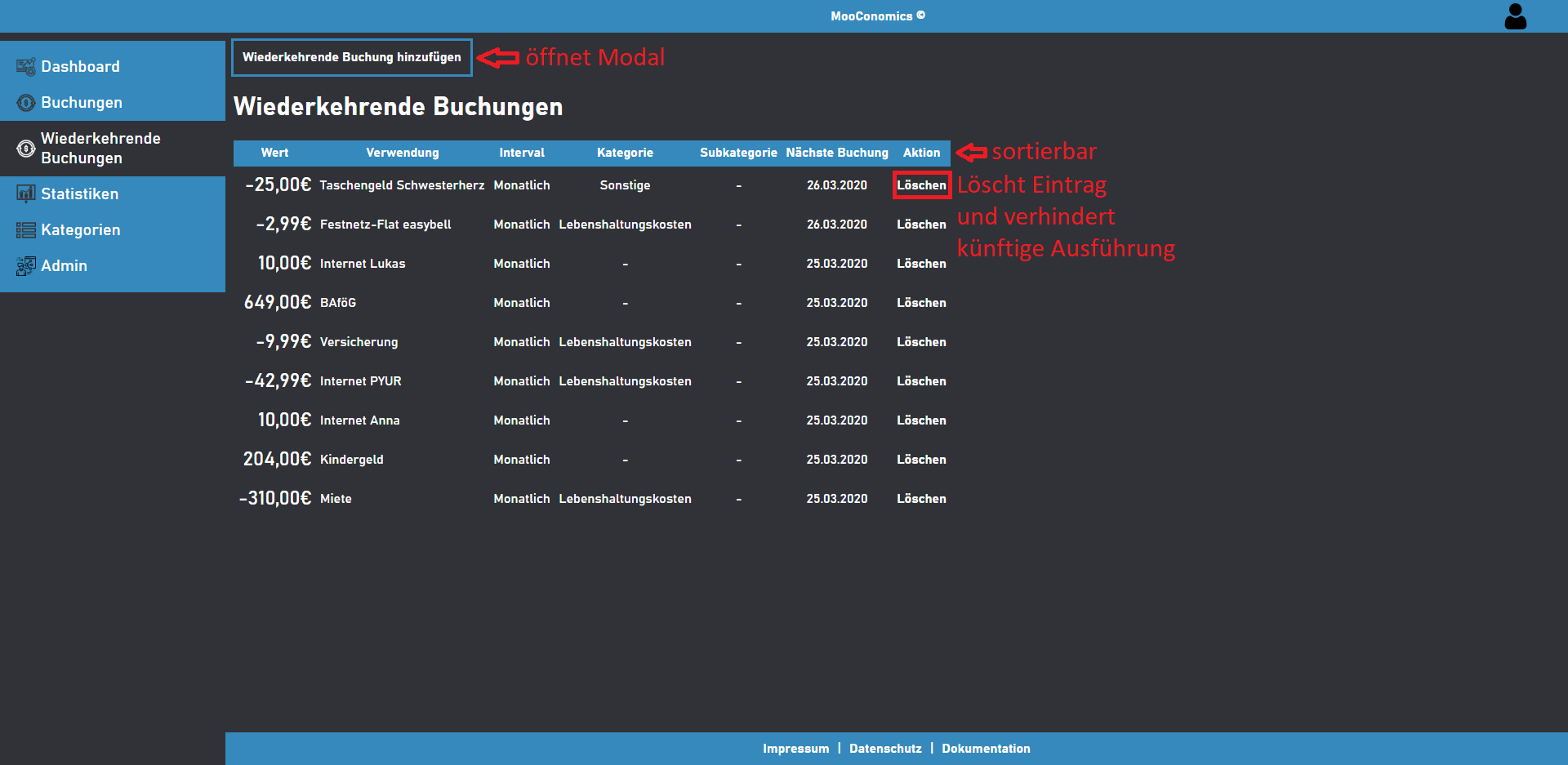
fixed recurringEntries
|
2 |
|
Christian Harders
|
Feb 4 11:39:51 2020
|
- made sibling charts match colors for the same categories
|
4 |
|
Christian Harders
|
Feb 4 08:55:50 2020
|
- fixed modal opening buttons stretching across the whole page in firefox
|
2 |
|
Christian Harders
|
Jan 21 18:02:13 2020
|
- css improvements
- added functionality of statistics.php (a lot of work)
- fixed DonutChart::createSubcategoriesFromDatabase SQL error
|
5 |
|
Adrian Petzold
|
Jan 21 17:53:02 2020
|
added recurring entries
added function to validate inputfields
extracted select html snippet for choosing categories
|
4 |
|
Christian Harders
|
Jan 21 00:49:04 2020
|
- changed logged-out dropdown-menu
- removed loginform.php and registerform.php and moved code to dropdown_user_menu.php
- fixed registerform working again
- css improvements
|
4 |
|
Christian Harders
|
Jan 20 21:23:54 2020
|
- fixed dropdown content vanishing if autofill suggestions were hovered
|
3 |
|
Christian Harders
|
Jan 20 20:21:59 2020
|
- fixed site showing blank screen when rendering empty chart
- fixed 24h format for timestamps on dashboard
|
2 |
|
Christian Harders
|
Jan 20 20:14:00 2020
|
- charts now generate from real database values
- dashboard now shows current month chart
|
5 |
|
Adrian Petzold
|
Jan 20 10:24:34 2020
|
added "Forgot Password"
added icons
adjusted/added css
Session error and success are now arrays
added error messages
added success messages
validated input on register
added verification emails
added recover email
added ROLEID, ACTIVE and VERIFYHASH attributes to user in database & models
fon number is not required anymore
added userSession to later manipulate user's session
added Admin-only resend verification for user
removed Settings & Logout from left navbar (to be implemented on top)
|
5 |
|
Christian Harders
|
Jan 16 20:49:48 2020
|
- fixed add-entry show light image instead of dark on :checked/:hover
|
4 |
|
Adrian Petzold
|
Jan 14 11:46:00 2020
|
css updated
|
2 |
|
Christian Harders
|
Jan 14 11:23:32 2020
|
- made donut charts work as intended!!!
|
2 |
|
Adrian Petzold
|
Jan 14 11:14:57 2020
|
fixed debits
|
2 |
|
Adrian Petzold
|
Jan 14 11:03:02 2020
|
fixed registration
|
2 |
|
Christian Harders
|
Jan 14 11:01:51 2020
|
- added IDs to add-entry radio buttons
|
2 |
|
Adrian Petzold
|
Jan 14 09:11:26 2020
|
added roles
added administration area
|
4 |
|
Christian Harders
|
Jan 14 09:04:33 2020
|
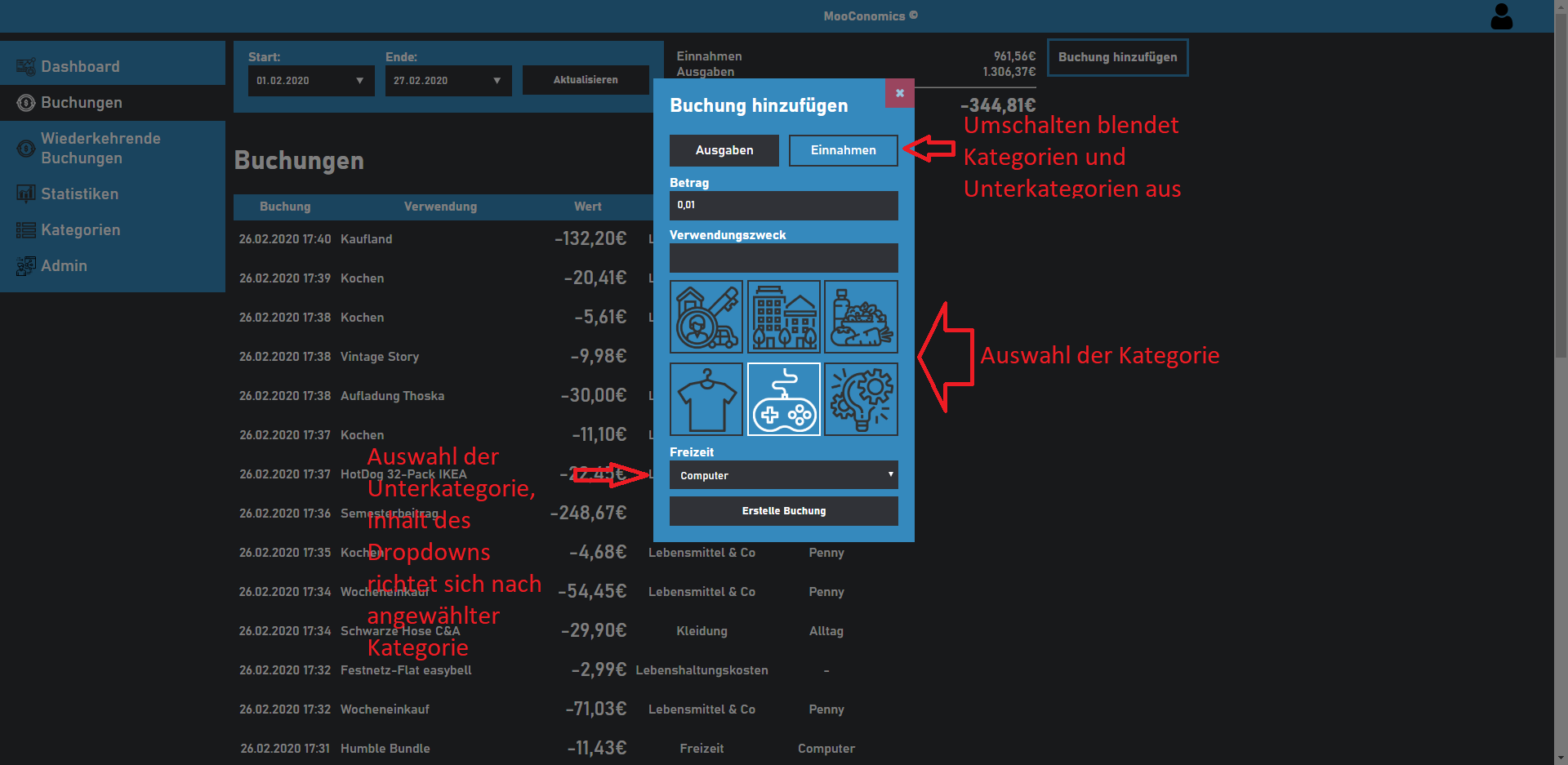
- added category buttons to add-entry-modal
- problem: not able to show the light images instead of the dark ones
-> atm only changing border
|
3 |
|
Christian Harders
|
Jan 14 03:52:22 2020
|
added dropdown for all categories
|
3 |
|
Adrian Petzold
|
Jan 14 03:40:12 2020
|
added css-only modal (modal.css)
implemented modal for entries.php
removed lorem ipsum text
|
4 |
|
Adrian Petzold
|
Jan 13 23:49:01 2020
|
added dropdown for all categories
|
3 |
|
Adrian Petzold
|
Jan 13 22:38:39 2020
|
adding entries
introduced new function in baseModel.php 'call'
modified Debits
added errors
|
4 |
|
Christian Harders
|
Jan 13 21:38:43 2020
|
- rebased layout and css - everything is now flex
- added icons to navbar
- made navbar shrink to icons only when screen is <992px
|
5 |
|
Adrian Petzold
|
Jan 13 15:02:24 2020
|
added icons
|
2 |
|
Adrian Petzold
|
Jan 12 22:26:34 2020
|
fixed entries value input scale
|
2 |
|
Adrian Petzold
|
Jan 12 21:42:53 2020
|
added a check to ensure user doesnt exist in db when registering
added some styles
|
3 |
|
Adrian Petzold
|
Jan 12 16:10:03 2020
|
added check for auth on actions
added form for adding entries
|
3 |
|
Christian Harders
|
Jan 12 15:07:54 2020
|
- finally fixed doctype and border-sizing issue
|
3 |
|
Christian Harders
|
Jan 12 13:41:50 2020
|
- fixed tags
- fixed table buttons
- moved part of css to forms.css
- added autofocus to loginform.php and registerform.php
|
3 |
|
Adrian Petzold
|
Jan 12 03:00:24 2020
|
added html special character check for user inputs
|
3 |
|
Adrian Petzold
|
Jan 12 02:39:30 2020
|
code cleanup
added form for adding subcategories and removing them
small tweaks & debugging
|
3 |
|
Christian Harders
|
Jan 11 22:56:22 2020
|
- fixed calender (date-selector) input field not respecting min, max and default values
|
2 |
|
Adrian Petzold
|
Jan 11 20:41:14 2020
|
added settings site
fixed database functions
|
3 |
|
Christian Harders
|
Jan 11 18:34:02 2020
|
- advancednav now highlights the active link if contained
- added some custom page titles
|
2 |
|
Christian Harders
|
Jan 11 14:43:06 2020
|
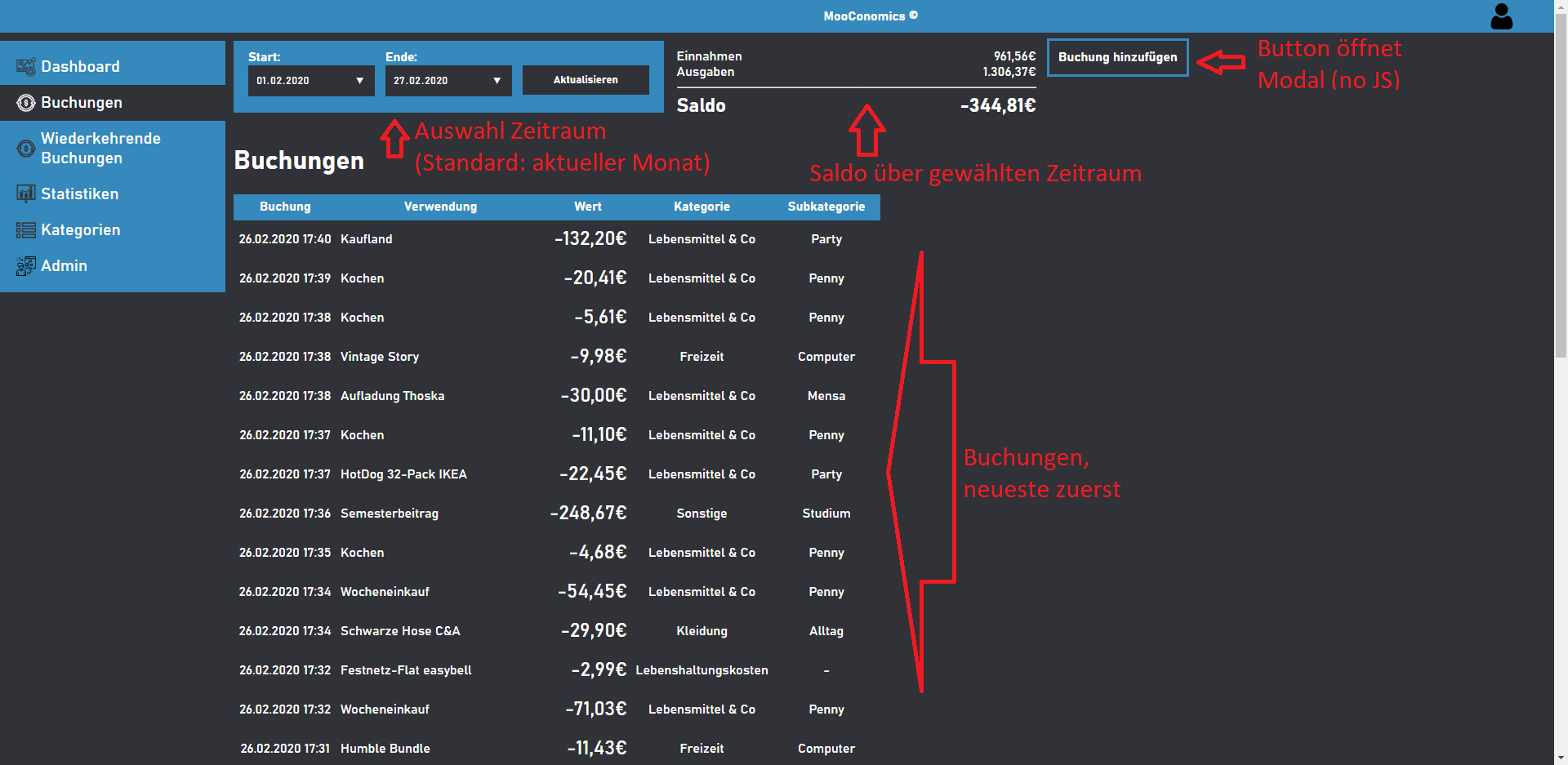
- added almost full functionality of entries.php
TODO: Button and form for adding entries
- added Entries class to work with the entries database view
- minor changes to forms css
|
4 |
|
Adrian Petzold
|
Jan 10 20:36:14 2020
|
fixed login / logout
|
2 |
|
Christian Harders
|
Jan 10 11:31:11 2020
|
- tests with charts
- new entries_Controller.php but not used atm
- slight modification to actionHome()
|
3 |
|
Adrian Petzold
|
Jan 10 02:41:50 2020
|
"Remember me" is now based on Sessions
|
2 |
|
Christian Harders
|
Jan 9 11:24:08 2020
|
- added class files representing all database tables
|
3 |
|
Christian Harders
|
Jan 8 16:40:45 2020
|
- rebased project to using MVC
- added Database controller
- moved things out of index.php: layout to layout.php and renderer to MVC controller construct
- added temporary favicon.ico
|
4 |
|
Adrian Petzold
|
Jan 7 18:09:43 2020
|
fixed login.php
|
2 |
|
Adrian Petzold
|
Jan 7 16:59:38 2020
|
enabled & implemented register.php with automatic redirect to dashboard
|
3 |
|
Christian Harders
|
Jan 7 15:18:00 2020
|
- made logout.php work
- renamed webinterface.php to dashboard.php
- switched main color to nice blue
- corrected paths to helper files
- now using cookies for login
|
3 |
|
Adrian Petzold
|
Jan 7 10:36:24 2020
|
added Cookies & sessions
|
3 |
|
Christian Harders
|
Dec 2 10:40:02 2019
|
- fixed home.php showing html code
- made home.php and webinterface.php dynamic
- outsourced login form and register form to their own files
|
3 |
|
Christian Harders
|
Nov 30 13:21:07 2019
|
- cleanup in header.php + footer.php
- navigation is now part of .content
- navigation bar now depends on session_status
- footer is now tied to the bottom of the page <3
- home.php now shows only one of the login and register forms at a time
|
4 |
|
Christian Harders
|
Nov 29 11:19:43 2019
|
- Projekt Synchronisieren für Weiterarbeit am Notebook
|
1 |
|
Adrian Petzold
|
Nov 28 15:57:59 2019
|
added config.php and implemented database class
|
4 |
|
Adrian Petzold
|
Nov 28 15:52:57 2019
|
added login.php, logout.php and webinterface.php
|
2 |
|
Adrian Petzold
|
Nov 28 15:44:41 2019
|
added check for active session
|
2 |
|
Christian Harders
|
Nov 28 15:32:55 2019
|
- Registration Form hinzugefügt
- Footer an den Boden getackert
- Farbschema angepasst, grau statt schwarz
|
3 |
|
Christian Harders
|
Nov 27 13:28:26 2019
|
- erste Versuche Login-Formular Design
- Links im Footer
|
2 |
|
Christian Harders
|
Nov 27 10:27:39 2019
|
Impressum und Datenschutz
|
2 |
|
Christian Harders
|
Nov 27 09:34:37 2019
|
initial file structure
|
2 |
|
Adrian P
|
Nov 26 10:47:36 2019
|
Update README.md
|
1 |
|
Christian Harders
|
Nov 26 10:44:15 2019
|
Initial commit
|
1 |